Forum Replies Created
-
AuthorPosts
-
 RafasashiKeymaster
RafasashiKeymaster RafasashiKeymaster
RafasashiKeymasterHello,
Thank you for the feedback.
Try to add the following filter in your functions.php
add_filter('lsw_hreflang_x_default',function($lang) {return 'fr';},10,1); RafasashiKeymaster
RafasashiKeymasterFollowing up on our recent WhatsApp conversation:
The plugin utilizes the
get_option('WPLANG')function to establish the default language.To modify this setting, please navigate to
../wp-admin/options.phpand adjust theWPLANGvalue toen_US. RafasashiKeymaster
RafasashiKeymasterFollowing up on our recent WhatsApp conversation:
We identified that the issue came from a plugin generating pages without setting the global
$postvariable.This omission prevents the Language Switcher from retrieving the post ID.
For others encountering this problem, a workaround involves passing the post ID to the Language Switcher via a custom script, as demonstrated below:
add_action('lsw_get_current_post_id',function($post_id){ // fetch the custom post id here return $post_id; },999999,1); RafasashiKeymaster
RafasashiKeymasterThank you for reporting this.
The version 3.7.4 now includes Canadian French.
-
This reply was modified 1 year, 11 months ago by
 Rafasashi.
Rafasashi.
 RafasashiKeymaster
RafasashiKeymasterHello there,
It seems that you should treat each network as independent since they all have a translated page/version in the same installation.
At the end it doesn’t really matter since you have to manually set the url of the translated pages on both sides ( in your case German and English )
Check this out:
Step by step implementation of Language Switcher in a single wordpress website
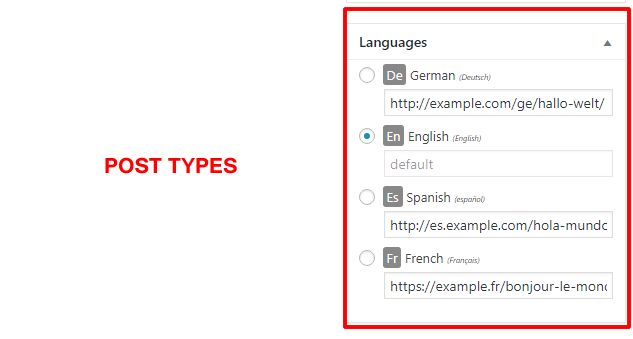
 RafasashiKeymasterTo summarize the solution from our previous email conversation.Right now the Croatian link takes the current url as default value when the page language is unknown because Croatian is the default language of the site.The next step is to set up the urls for each post/page.When you edit the post you should see in the sidebar of the editor the following language box :
RafasashiKeymasterTo summarize the solution from our previous email conversation.Right now the Croatian link takes the current url as default value when the page language is unknown because Croatian is the default language of the site.The next step is to set up the urls for each post/page.When you edit the post you should see in the sidebar of the editor the following language box : Additionally here is a Step by step implementation of Language Switcher in a single wordpress website:
Additionally here is a Step by step implementation of Language Switcher in a single wordpress website: RafasashiKeymaster
RafasashiKeymasterSorry for the delay.
First you need to build an array for the switcher:
$switcher = array( 'urls' => array( 'fr' => false, 'en' => 'https://', ), 'main' => 'fr', );Then update the 2 following post meta data:
update_post_meta( $post_id, 'lsw_language_switcher', $switcher);update_post_meta( $post_id, 'lsw_main_language', $switcher['main']);If you are editing a post that already has settings don’t forget to merge the previous array with the new one:
$switcher= get_post_meta( $post_id, 'lsw_language_switcher', true);// add/modify english url$switcher[urls]['en'] = 'https://';update_post_meta( $post_id, 'lsw_language_switcher', $switcher); RafasashiKeymaster
RafasashiKeymasterTechnically yes.
Assuming you have a $post_id you can do:
$lang = Language_Switcher::instance()->get_post_language($post_id);For a term it is:
$lang = Language_Switcher::instance()->get_term_language($term_id);Either way you should get something like:
array(2) { ["urls"]=> array(1) { ["en"]=> bool(false) } ["main"]=> string(2) "en" }To retrieve the language use:
$lang['main'] RafasashiKeymaster
RafasashiKeymasterHello,
Thank you for pointing this out!
3.7.2 should fix that when activating Austrian German / Österreichisches Deutsch
The flag should follow.
Let me know if it works for you.
 RafasashiKeymaster
RafasashiKeymasterJust passing the solution you emailed me earlier for the users in the same situation:
.flag.flag-en {background-position: -256px -143px;}Thanks!
October 7, 2022 at 4:44 am in reply to: When switching languages some of the Menu Items disappear #8287 RafasashiKeymaster
RafasashiKeymasterI am not excluding the fact that it could be a bug but first let see if the regular behavior of the plugin is applied.
When you switch to a language the menu should show only the items from the same language.
Is the translation url set for the “disappearing items”?
Alternatively your can try to disable this filter by checking the “Disable Menus Query Filter” box in admin panel > Languages > Settings
Let me know if it works for you.
 RafasashiKeymaster
RafasashiKeymasterThe plugin follows the core WP language location/pair and point to the national flag.
In some cases (such as UK or US) it might not reflect the identity of the site and this is why I made the flag implementation optional by manually adding it to the CSS.
My suggestion to solve this issue is to tweak the CSS either by modifying the image containing all the flags located or by pointing the CSS rule to another flag.
To use a custom image follow these steps:
1 – Download the flag image located in the plugin at:
language-switcher\assets\images\flags.png2 – Modify the flag with an image editor
3 – Upload the new flags in your media gallery
4 – Replace manually the url of the old flags by the new flags in the CSS rule
This change will not be affected by future plugin upgrades.
 RafasashiKeymaster
RafasashiKeymasterHello,
Thank you for reporting this.
The CSS for the Czech flag is missing in the example.
We will add it but in the meantime you can manually add this into your style:
.flag.flag-cs{ background-position:-16px -33px } RafasashiKeymaster
RafasashiKeymasterHello there!
The language selections should be prefixed by
<span class="flag flag-{iso}"></span>allowing you to implement flags via CSS:How to show a country flag in front of the language selection?
Is it answering you question?
-
This reply was modified 1 year, 11 months ago by
-
AuthorPosts